前言
新的一年,开始水第一篇技术文。碰巧最近React玩得多,撸一篇文章纪念一下开发环境的搭建。🤔
- 开篇两问:
- 什么是React?:React,用于构建用户界面的 JavaScript 库(官网复制粘贴,真香,不用怎么写template了,舒服
- 什么是Flask?:一个使用Python编写的轻量级Web应用框架。用来写云原生应用很香!
先看下最终的项目结构,如下:《项目源码》
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| ├── app.py
├── env
| ├── Include
| ├── Lib
| ├── LICENSE.txt
| ├── Scripts
| └── tcl
├── frontend
| ├── build
| ├── node_modules
| ├── package-lock.json
| ├── package.json
| ├── public
| ├── README.md
| └── src
├── static
| └── js
└── templates
└── index.html
|
开发环境:Windows+Flask+React+Git Bash+vscode
Backend-Flask
个人比较喜欢用CLI,So,项目开发依赖使用virtualenv+pip管理,pipenv也还行,虽然lock package有点久。听说比较新的poetry很香?
1
2
3
4
5
6
7
8
9
10
11
|
pip install virtualenv
virtualenv env
source env/Scripts/activate
pip install -r requirments.txt
mkdir templates
mkdir static
|
后端服务的基础环境搭建好了,随手写个路由,看下能不能用先
1
2
3
4
5
6
7
8
9
10
11
|
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "<h1>Hello React+Flask!</h1>"
if __name__ == '__main__':
app.run('127.0.0.1', port=5000, debug=True)
|

Frontend-React
前端React应用的开发环境使用官方提供的脚手架create-react-app搭建。
1
2
3
4
|
npm install -g create-react-app
create-react-app frontend
|
OK,前端开发环境搭建好了,清理掉src目录下的所有文件,自己写个组件,如下:
1
2
3
| cd frontend/src
rm -rf *
touch index.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
import React from 'react'
import ReactDOM from 'react-dom'
class App extends React.Component {
render() {
return (
<div className="container">
<h1 className="center-align">
盒装一流弊<br/>
<span className="waves-effect waves-light btn">
<i className="material-icons right">cloud</i>您说的都对
</span>
</h1>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById('root'))
|
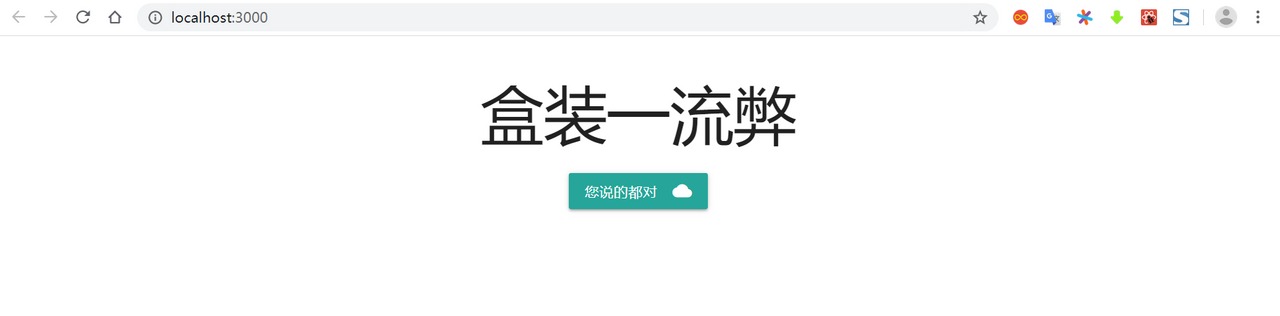
OK,预览下效果,顺便调试(没啥可调试的/(ㄒoㄒ)/~~)。npm start。效果如下:

没多大问题的话,是时候打包写好的React App给后端服务了。
Done
很舒服的是create-react-app封装好了 Babel 和 webpack,我们可以直接使用npm run build打包写好的App到frontend/build目录中。然后手动将生成的文件分别挪到Flask的templates和static目录中即可。等等?手动,能不能使用CLI,dang然阔以。
npm 允许我们在package.json文件里面,使用scripts字段自定义脚本命令。更舒服的是npm script提供了pre和post钩子。我们可以给build脚本命令提供两个钩子prebuild和postbuild。编辑后的package.json文件的Script命令如下如下:
1
2
3
4
5
6
7
8
| "scripts": {
"start": "react-scripts start",
"prebuild": "rm -rf ..\\templates\\index.html && rm -rf ..\\static",
"build": "react-scripts build",
"postbuild": "mv build\\index.html ..\\templates\\ && mv build\\static ..\\static",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
|
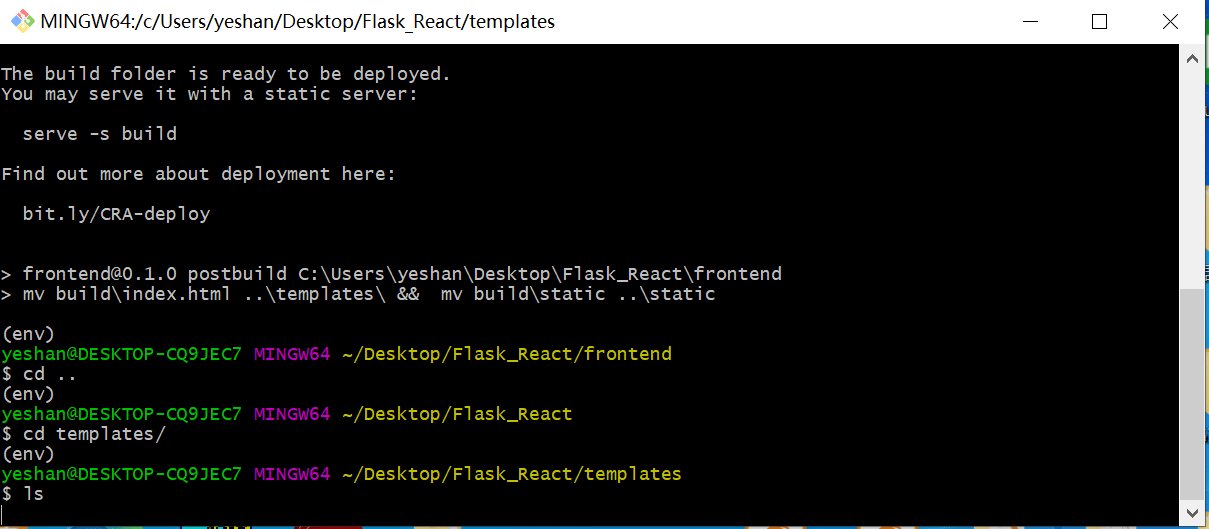
这时候,我们执行npm run build命令时,会自动按照下面的顺序执行
1
2
3
| rm -rf ..\\templates\\index.html && rm -rf ..\\static
react-scripts build
mv build\\index.html ..\\templates\\ && mv build\\static ..\\static
|
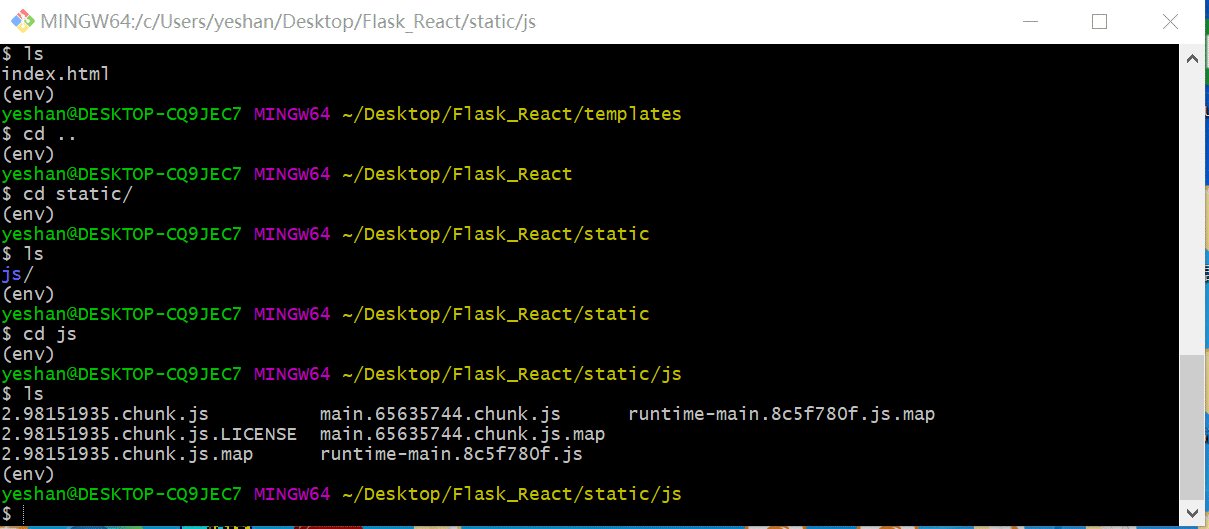
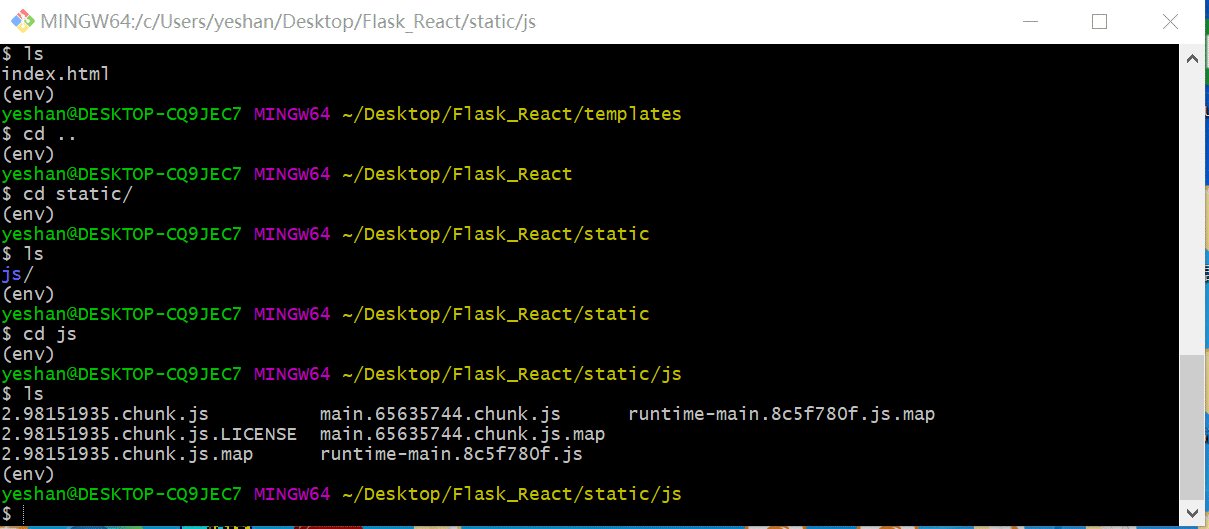
OK,我们试试。如下:

Nice,没毛病。🎉🎉🎉。改下app.py:
1
2
3
4
5
6
7
8
9
10
| from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run('127.0.0.1', port=5000, debug=True)
|

冇问题啊!收工!!!
References