前言
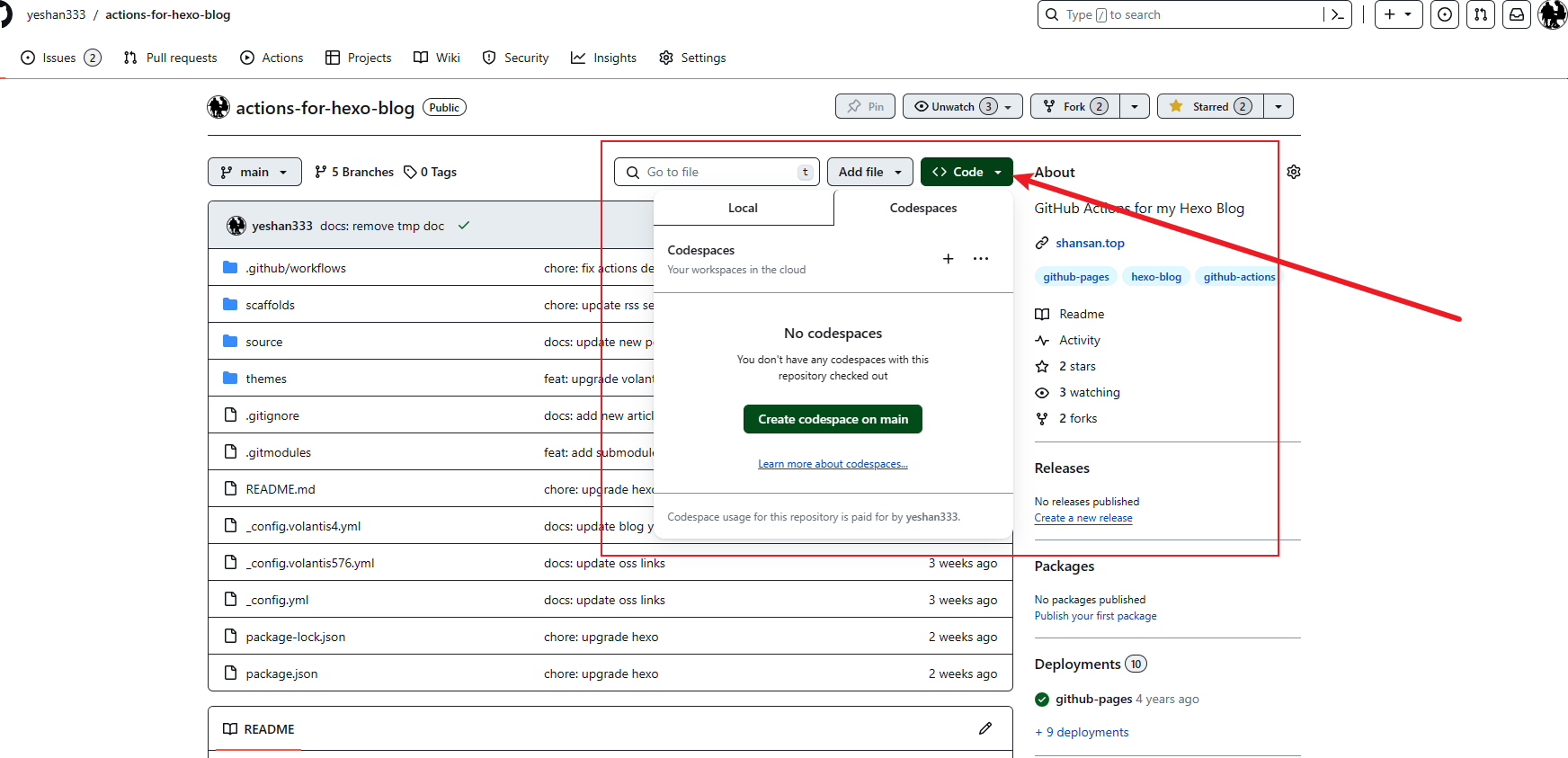
使用 Elixir 开发点小玩意的时候,面对经常需要走外网下载依赖 (Elixir 的镜像站 UPYUN 使用有时候也经常抽风) 的时候,为了避免需要不断的进行网络代理配置,有想到之前经常使用 GitHub Codespaces 来在浏览器里面通过云环境来写博客文章,也可以做点开发:

第一次连接一般会看到:
👋 Welcome to Codespaces! You are on our default image.
- It includes runtimes and tools for Python, Node.js, Docker, and more. See the full list here: https://aka.ms/ghcs-default-image
- Want to use a custom image instead? Learn more here: https://aka.ms/configure-codespace
🔍 To explore VS Code to its fullest, search using the Command Palette (Cmd/Ctrl + Shift + P or F1).
📝 Edit away, run your app as usual, and we’ll automatically make it available for you to access.
使用 GitHub Codespaces 甚至也能直接提交代码到 GitHub 仓库之中. 通过 vscode 插件 GitHub Codespaces,能通过本地 IDE 连接云端的环境进行开发. GitHub 提供了免费使用的额度,足够白嫖了🐏. 如果有将 vscode 的配置同步到 GitHub,也可以在一定程度复用本地 IDE 的配置.
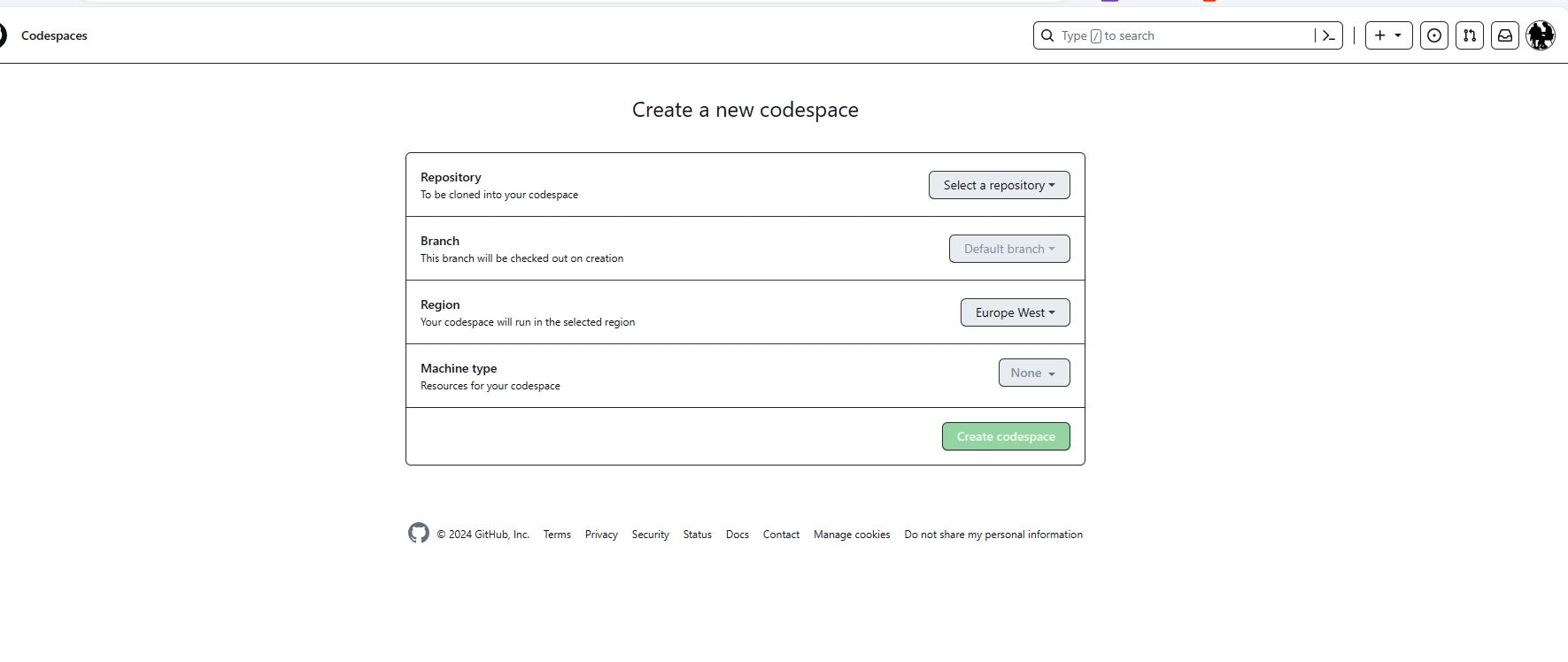
通过 https://github.com/codespaces/new 我们能配置 GitHub 使用的环境规格和部署地区:

加速 Elixir 开发环境
Elixir 应用构建拉依赖经常需要走外网,但 GitHub 默认创建的 Codespaces 环境默认一般都是 js 的开发环境 Dockerfile,并没有 Elixir 环境,需要我们自己单独配置一手,好在提供了 devcontainer 的形式供我们自定义自己的基础开发环境,我们只需要提供配置文件就好, 我们需要做的如下:
- 1、GitHub 仓库创建
.devcontainer目录; - 2、
.devcontainer下的devcontainer.json文件声明开发环境配置;
示范仓库如: https://github.com/yeshan333/erlang_elixir_asdf_ubuntu_container/tree/main/.devcontainer
1 | { |
通过 image 字段,我们直接声明了 GitHub Codespaces 使用的 Docker 镜像,extensions 指定了要启用哪些 vscode 插件,postCreateCommand 制定了环境起来之后要跑的 shell 命令. 甚至于也可以指定我们自己写的 Dockerfile 来启动 GitHub Codespaces 环境,可参考:https://github.com/devcontainers/images/blob/main/src/go/.devcontainer/devcontainer.json.
基于以上,我们可以通过 https://github.com/codespaces/new 指定海外节点进行 GitHub Codespaces 创建即刻.