profiling & Flame Graphs
忽然想起来还没怎么用过 profiling tools,这可是性能分析“杀器”啊,小水一波,兴许以后就用上了🙃。
profiling
profiling,分析。有很多时候,我们都会相对处于 runtime 的程序进行指标 & 特征分析,比如 CPU 使用情况、内存使用情况,race 检测等。
Flame Graphs(火焰图)
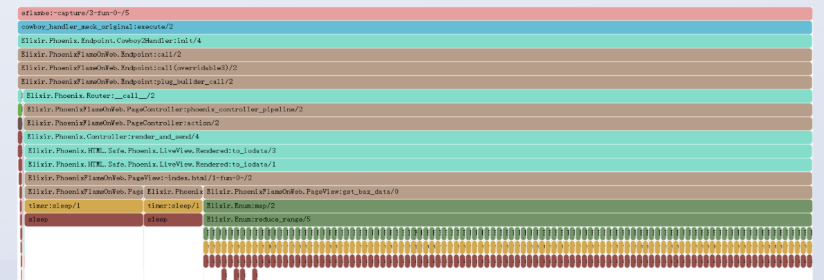
Flame Graph,火焰图。火焰图是一种常用的可...
React+Flask打造前后端分离项目开发环境
前言
新的一年,开始水第一篇技术文。碰巧最近React玩得多,撸一篇文章纪念一下开发环境的搭建。🤔
- 开篇两问:
- 什么是React?:React,用于构建用户界面的 JavaScript 库(官网复制粘贴,真香,不用怎么写template了,舒服
- 什么是Flask?:一个使用Python编写的轻量级Web应用框架。用来写云原生应用很香!
先看下最终的项目结构,如下:《项目源码》
1 | ├── app.py |